情報あれこれ(同人誌関係)
フォントの問題
WindowsやOS/2,MacOSなどのGUI環境下では,明朝やゴシック,行書,毛筆などのさまざまな書体(フォント)を利用することができるようになりました。
入手やインストールの手間はともかくとして。
Windows環境でも標準で幾つものフォントが付属しており,それを使うだけでもそれなりに見栄えのよい文書を作成することができます。
ところが……『同人誌』で,しかも『小説』となると……意外なところに落とし穴が潜んでいます。
えぇ,見事に填まりましたとも(T_T)
注意:以下の話は,Windows環境下で検証しています。
フォントの何が問題なのか
現在ではコンピュータ関係の雑誌に限らず,ビジネス系の文書なども,基本的に「横書き」になっています。
ところが,「小説」などの文学作品の場合は「縦書き」が基本です。
実は,この「縦書き」というところがポイントです。
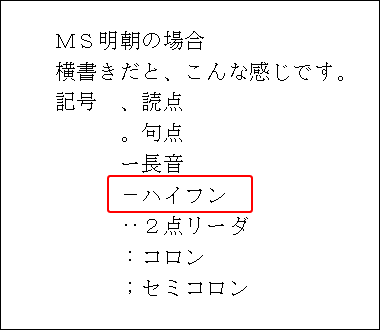
百聞は一見に如かず,ということで,まずは下の図をごらん下さい。同じ文面でフォントだけ変えたものです(使用ソフト:一太郎12)。

注目してほしいのは,赤枠を付けた部分。ハイフンがフォントの種類によってどの様に表示されているかの違いです。
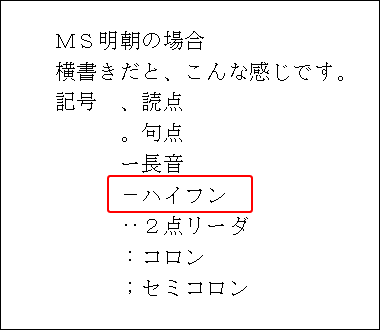
ちなみに,この文章を横書きに変えるとこうなります。

実はコロン,セミコロンでも同様の違いがあります。
横書きを基準として言うと,長音,ハイフン,2点リーダ(‥)は,行の方向に沿っています。つまり,線,あるいは点の並びは横方向です。
一方のコロン,セミコロンは行の方向とは垂直になっています。つまり,点の並びは縦方向です。
さて,その基準(行の方向に対する向き)で言えば,縦書きの時に,ハイフンの線はどうあるべきでしょうか。
ハイフンの線は行方向,つまり,縦方向の線で,あるのが自然ではないでしょうか。
同様に,コロン,セミコロンの点の並びは,行と垂直に,つまり,横方向にならんでいるべきではないでしょうか。
ところが,フォントの設定がMS明朝,MSゴシックになっていると,行の方向とは無関係にハイフンは横向きの棒になり,コロン,セミコロンは縦方向に点が並ぶ,ということになっています。
つまり,フォントの種類によって記号の表示(及びプリントアウト結果)が変化してしまうという問題が生じるのです。
これが,このページで取り上げている「フォントの問題」です。
問題の原因(と参考記事)
この問題に関しては,Justsystemのサイトに情報があります。
と言うか,私もこのページで原因を知りました。
トップページから「サポート・ダウンロード」→「個人のお客様:サポート」→「ワープロ」と進んで,一太郎のバージョンを選択。
質問事項の入力欄に「縦書きでハイフンが横向きになる」と入力して検索すると,検索結果の一番上に「縦書き文書に入力した全角ハイフン(−)や括弧が横になってしまう」という項目がでてきます。
このページ記載があります。
記載内容が一太郎のバージョンによって多少異なっているのですが,バージョン10の該当ページにはこんな記述がありました。
「ほとんどのフォントは縦書きの全角のハイフンを持っていないため、横向きで表示・印刷されます。」 一太郎10サポートページより引用
つまり,原因は「フォント(のデータ)の中に縦書き様のデータが収められてない」ことなので,ユーザー側ではどうにもできません。
手元のPCにインストールされているフォントで試した範囲では,一太郎に付属している「JS明朝/JSP明朝」,「JSゴシック/JSPゴシック」以外の日本語フォントは全てMS明朝,MSゴシックのようになりました。
意外なことに一太郎付属でありながら「JS平成明朝W3」もMS明朝と同じ結果でした。
問題への対処
対処方法としては,ジャストシステムのサポートページに書いてある方法をとる以外はないようです。
バージョンによって違いはありますが,次の様な対策が紹介されています。
1:向きが不適当な記号(ハイフンやコロンなど)全てを90度回転させる。
| 可能なソフト | 一太郎 |
| 不可能なソフト | MS−Word,OpenOffice.org |
注意:Word,OpenOffice.orgでもテキストボックスなどオブジェクトとして作成したテキストであれば,オブジェクト全体を回転させることは可能です。しかし,一太郎のように本文として入力した文字を1文字単位で90度回転させることはできません。
2:使用するフォントをJSフォント(JS/JSP明朝,JS/JSPゴシック)に変える。
記号の部分だけ選択して指定するか,本文全体を変えるかは状況によるかと思いますが,とりあえずどんなワープロソフトでも確実ではあります。
絶対的な難点は,JSフォントがないとどうにもならない。ということ。
実質,一太郎を購入しなきゃいけないってことではあります。
3:記号は半角で入力する。
一切の追加投資なしでできますが,他の文字(仮名や漢字)とのバランスを取るのに手間が掛ります。
どれも一長一短ってところですね。
注:以下は余談です。
個人的意見として
個人的な意見としてですが,結局のところ一太郎を購入した上でJSフォントを使用するのが一番ではないかと思います。
JSフォントの動作の確実さもそうですが,個人的経験から判断すると,日本語の文章を扱うという点に置いては一太郎の方が優れていると思います。
とは言え,本文のフォントがJS明朝/JSP明朝,JSゴシック/JSPゴシックに限定されてしまうのが難点と言えば難点ですね。
本文のフォントは別のものにしておいて,記号部分だけ変えるという方法もありですが,後から文章を推敲したときに忘れそうなのが怖いです(笑)